Almost a year ago, we’ve posted an article on advanced customization of the documentation generated by Sigasi Visual HDL (SVH). In the article, we’ve demonstrated the use of the Document Object Model (DOM) and Python to alter the HTML code of the generated documentation. The article contains a fully elaborated example, as well as some suggestions of other use cases that the DOM could handle.
Lately, a customer challenged us to substantiate our claims about those additional use cases. Well, we don’t mind a small challenge, so one Friday afternoon we switched our focus from VHDL and Verilog to HTML and Python. In particular, the customer asked whether we could help with
- adding a company logo near the top of the file, and
- removing one or more sections from the documentation
And, yes, we can!
In fact, the following piece of code is all you need to add a logo,
and to remove the documentation of SystemVerilog always blocks.
from htmldom import htmldom
# Parse the generated documentation
dom = htmldom.HtmlDom("file:documentation.html").createDom()
# Add a logo after the title. You can make the markup fancier if desired.
dom.find("h1.title").after('<img src="company_logo.png">')
# Remove the (System)Verilog "always" blocks from the documentation.
#
# "always" blocks in the documentation are surrounded by
# <div id="...always-blocks">
all_divs = dom.find("div")
for div in all_divs:
if str(div.attr("id")).endswith("always-blocks"):
div.remove()
# Save the altered documentation
with open('new_documentation.html', 'w') as f:
f.write(dom.find("html").html())
After reading the generated documentation, the script first adds a
logo after the main title (<h1 class=title>). Then, it looks up and
removed all <div> blocks of which the id ends with
always-blocks. Finally, the resulting document is saved as a new
file.
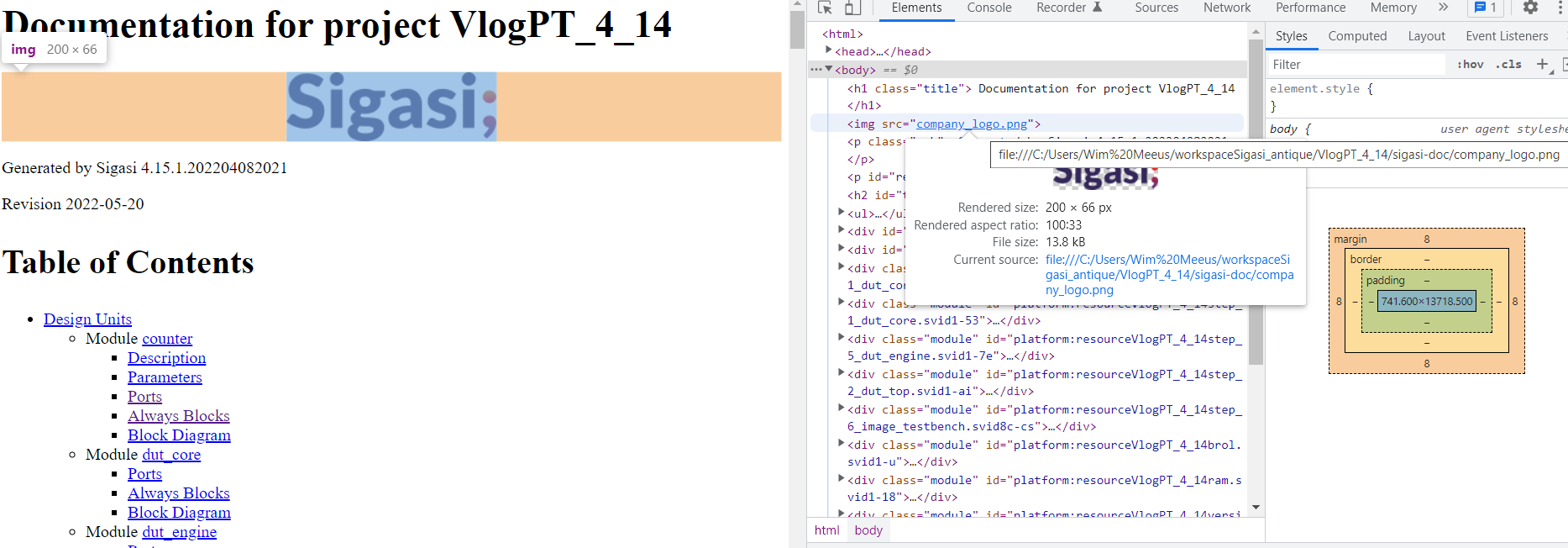
While this looks simple, it may not be obvious to come up with the right htmldom API calls, or which elements to look for in the generated documentation. The htmldom API is documented here , but this documentation is not very clear so you may need some additional online searching with dr. Google and the like. When it comes to finding elements in the documentation, a first option that comes to mind is simply opening the generated HTML in a text editor. While that will work, web browsers often have a feature to inspect HTML which makes one’s life much easier, as shown below. One caveat - note that the structure of the generated documentation is not fixed like an API, so it may happen that HTML tags change with a new version of SVH.

Now it’s up to your creativity again. Did you make a cool script to share? Let us know! If necessary, Sigasi license holders may also contact support. We’ll help you as best as we can.
See also
- Customize documentation from Sigasi Visual HDL using the Document Object Model (knowledge)
- Generate documentation in Sigasi Visual HDL (knowledge)
- How to set up the UVM Library in Sigasi Visual HDL (knowledge)
- How to set up the UVVM Library in Sigasi Visual HDL (knowledge)
- Documentation features for large designs in Sigasi Visual HDL (knowledge)