The Sigasi Visual HDL (SVH) documentation generator makes the documentation process more manageable by automatically extracting information from your HDL source files. The biggest advantage is that there is only a single source for both your design and your documentation. While this gives no guarantee that the design stays in sync with the documentation, it certainly makes it easier.
The Sigasi documentation generator has the following advantages:
- No special coding requirements: the plain comments in your code are extracted for the documentation; no need for special annotations. Sigasi uses the same comment association as the hover provider. So, to document a
port, you append a comment to a port declaration. To document anarchitecture, you put the comment just on top of the architecture. - All included. All documentation processing is done in SVH. So you do not need to install extra tools.
- Fully hyperlinked. If you export the documentation, you get a fully hyperlinked document.
- Live preview. You can see what the documentation will look like while you type your code and comments.
Export Documentation
[Only in Sigasi Visual HDL Enterprise Edition]
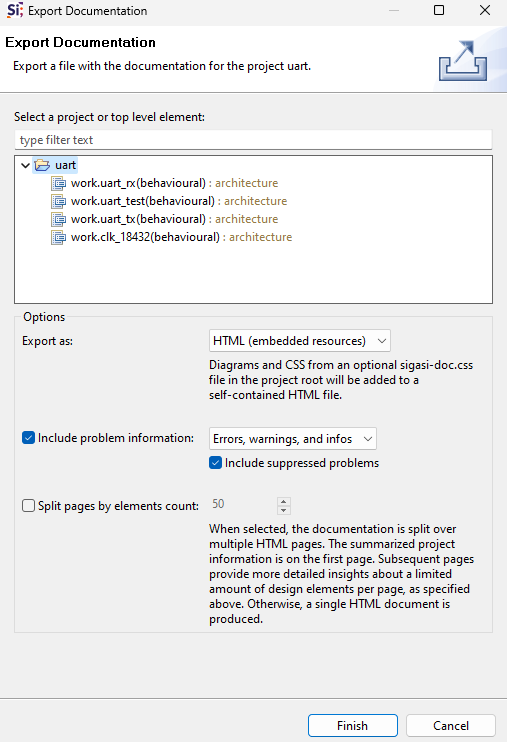
You can start a documentation export by clicking the save icon on top of the Documentation View or via the Export… menu.
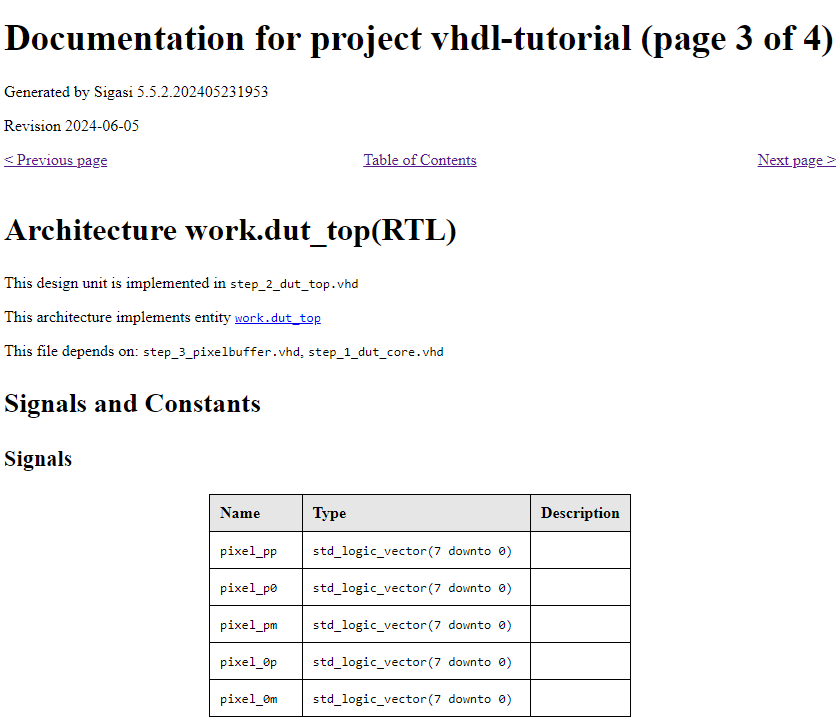
The resulting HTML file is saved in the sigasi-doc folder at the root of your project.
The generated Block and State Machine Diagrams are saved in subfolders of the sigasi-doc folder.
Any errors are logged to the console view.
Customization
You can customize the exported documentation.
Selecting A Specific Top Level
You can export documentation for an entire project or a specific top level.
- When you select an entire project, the design elements will be listed alphabetically.
- When you select a specific top level, design elements will be ordered in a breadth-first order from the top down.
Resources
You have to choose between Linked resources and Embedded resources when exporting documentation.
Linked resources
Creates an HTML document with linked resources. All Block Diagrams and State Machine Diagrams are in separate files that are linked from within the HTML document. Any custom CSS file present in the project root will be referenced from the HTML document.Embedded resources
Creates an HTML document with embedded resources. Block Diagrams and State Machine Diagrams are embedded in the HTML document. Any CSS from a custom CSS file present in the project root will be included in the HTML<head>.
Pagination
Enabling the Split pages by elements count or Split pages by design unit count will paginate the output documentation. This is useful for very large designs that produce extensive documentation of hundreds of MBs.
Summary information about the design appears on the first page and fans out to subsequent pages containing the documentation about individual design elements.
Output Directory
You can specify the folder where you want to export the documentation. If you leave the field empty, it is exported into the sigasi-doc folder of the selected project.
The given path can be relative, which is then resolved starting at root of the selected project.
Problems Section
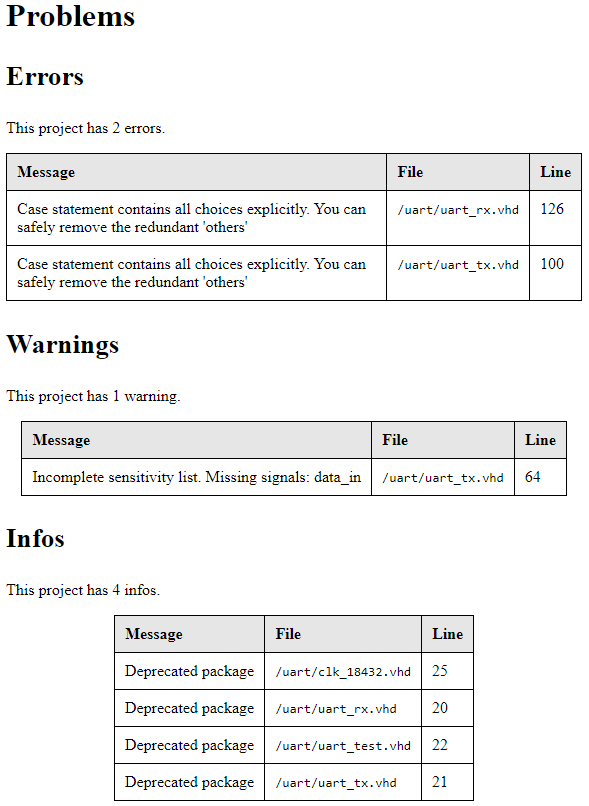
Enabling Include problem information or Include problem markers will add a Problems section containing all the project’s Errors, Errors and warnings, or Errors, warnings, and infos. You can also have it show suppressed problems.
Introduction Section
If a sigasi-doc.md file is present in the root directory of your project, Sigasi will automatically include it in the exported documentation as an introductory chapter.
As usual with our documentation, this is a Markdown file. This allows you to annotate the text easily.
Further Customization
You can further process exported HTML documentation, as explained in Convert HDL documentation to PDF or Word.
Custom CSS
If the root of your project contains a sigasi-doc.css file, this file will be used to style generated HTML documentation.
Note that only the generated HTML will be affected and not the Documentation View.
For example, you can make the background and titles different colors. You can also change the font for all or parts of the document.
body {
background-color: Azure;
font-family: sans-serif;
}
h1 { color: Tomato; }
h2 { color: Orange; }
h3 { color: Gold; }
h4 { color: Aquamarine; }
h5 { color: BlueViolet; }
Entire sections for entities, architectures, and modules can have different background colors. Likewise, process lists can have different background colors.
.entity, .module { background-color: AliceBlue; }
.architecture { background-color: Cornsilk; }
.processes { background-color: WhiteSmoke; }
You can give tables color banding (alternating row or column colors), including using different colors within sections.
tr:nth-child(even) { background-color: Lavender; }
.entity table tr:nth-child(even) { background-color: FloralWhite; }
It’s also possible to hide parts from view.
#revision { display: none; }
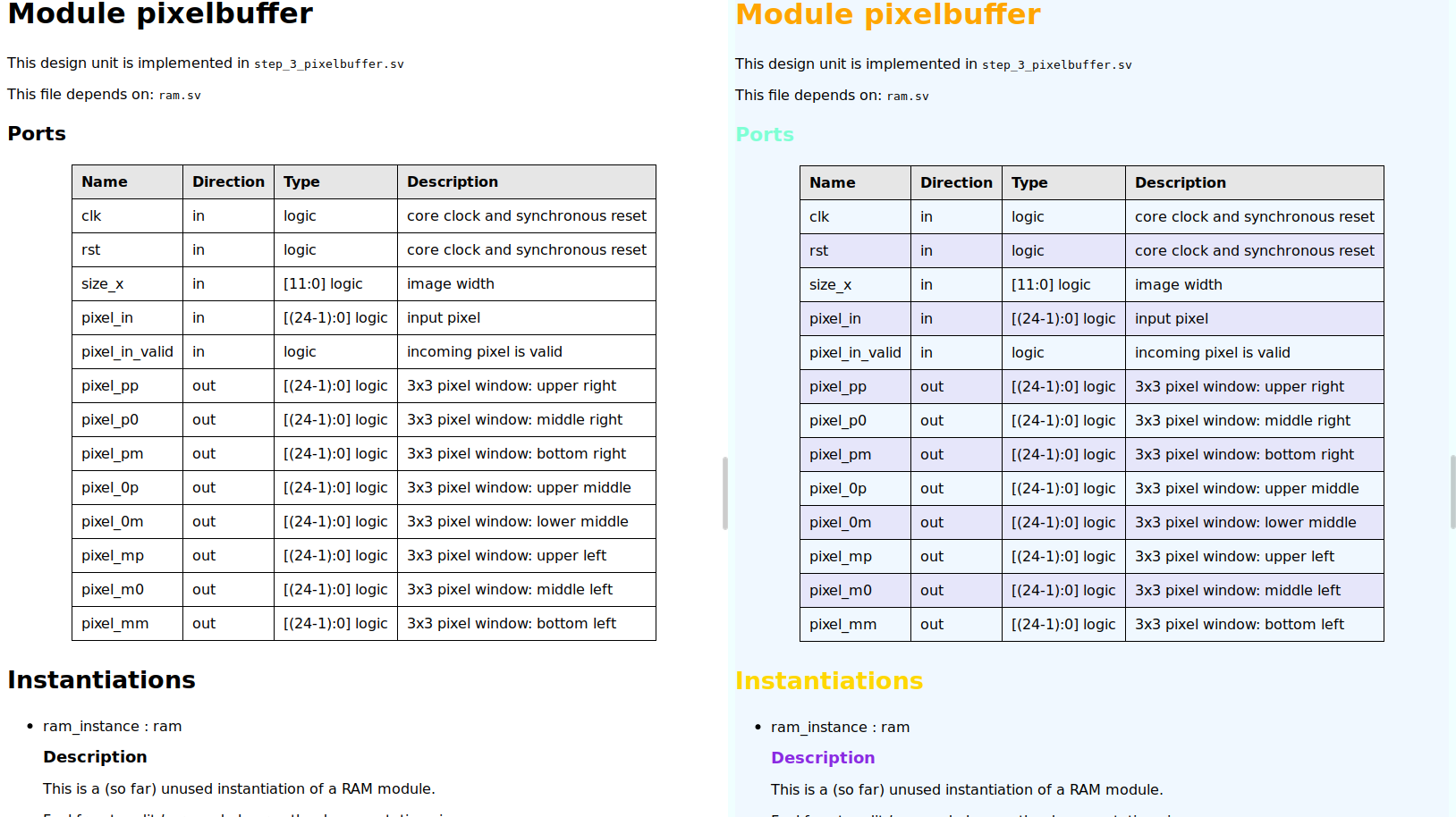
The difference in documentation with the CSS settings described above is shown in the screenshots below.
Comment Association
Comments in HDL code are used to add extra information or documentation to that code. SVH uses certain rules to determine which comment belongs to which code. This is important for documentation hovers, refactoring, formatting, etc. However, which comment belongs to which exact code is subjective.
SVH associates comments with HDL declarations using the following rules:
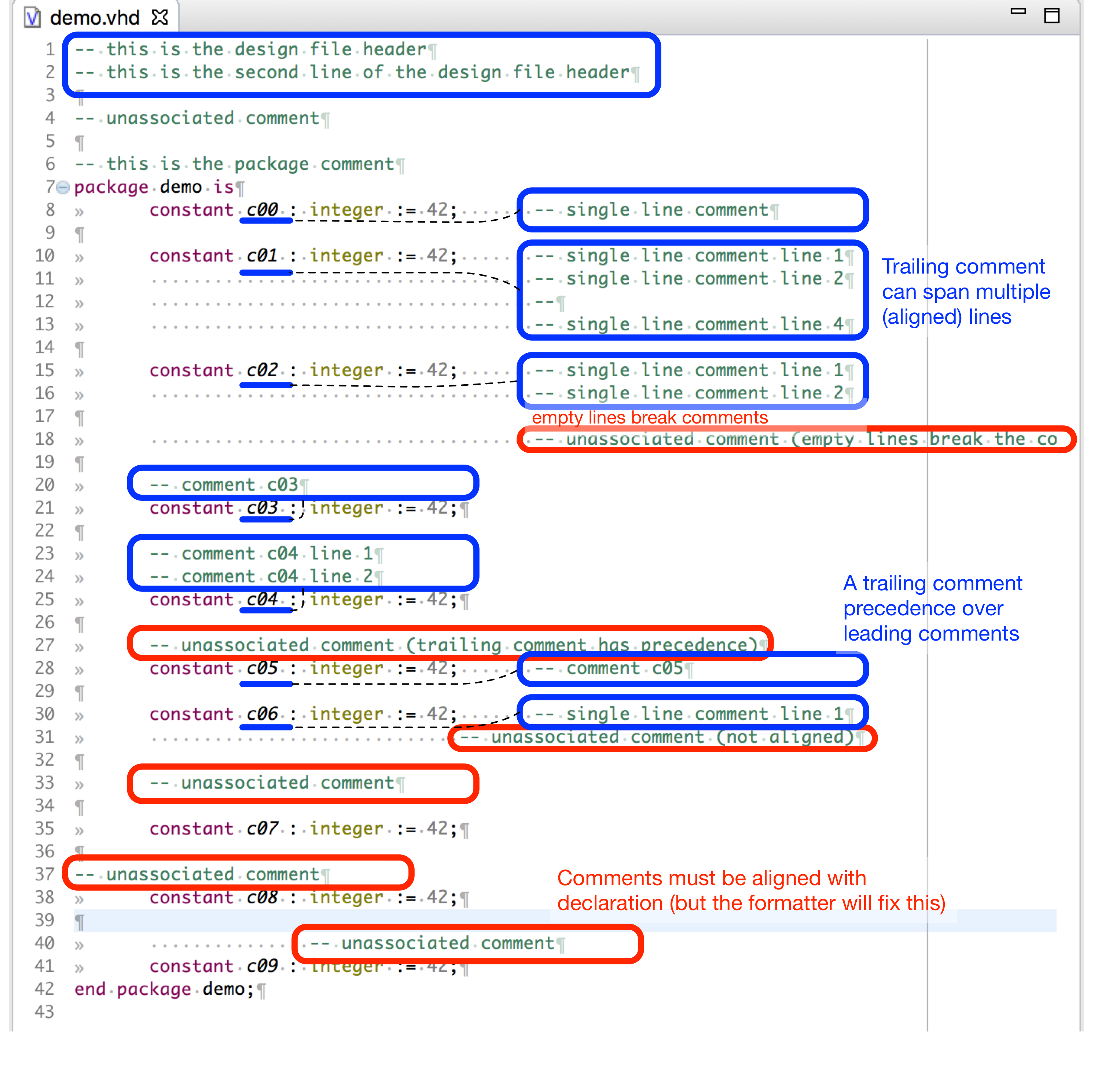
- If there is a declaration before a comment in the same line (trailing comment), the comment is associated with this declaration. This comment can span multiple single-line comments that aligned.
- If there is no trailing comment and there is a comment on the line above the declaration with the same indentation, the comment is associated with this declaration. The same is true if the comment is separated from the declaration by one additional empty line. The comment can span multiple lines if they all have the same indentation.
- Empty lines break comment blocks
The association rules are illustrated in the image below:
The Formatter and Structural select respect (and fix) comments according to the association rules.
Special Cases
- VHDL components and component instantiations: If a
component(or one of its ports or generics) does not have a comment itself, SVH will use the comment of the correspondingentity. This also works for component instantiations.
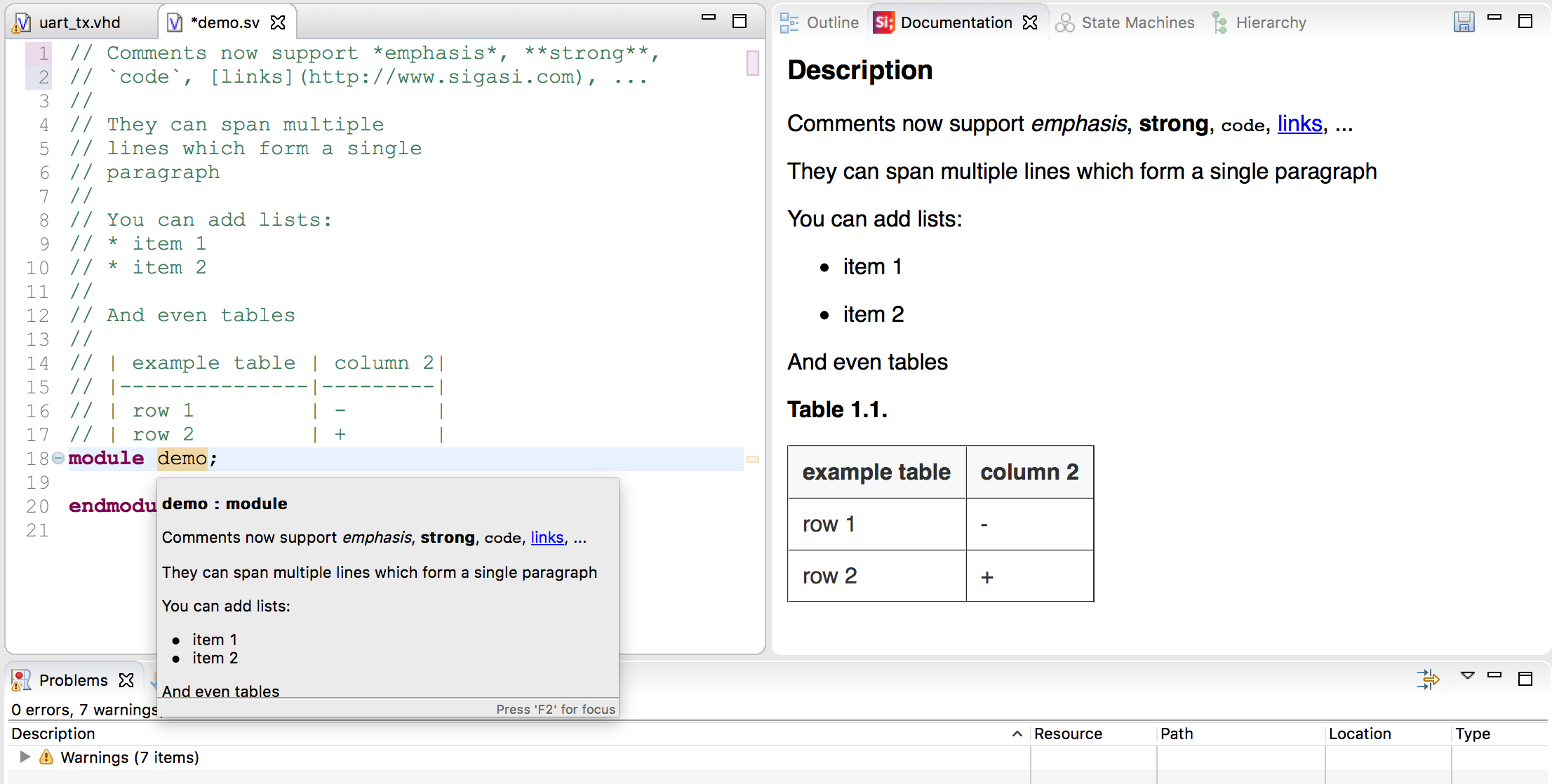
Comment Markup With Markdown
VHDL and SystemVerilog comments are processed with a Markdown processor . This allows you to add markup (e.g., bold, code, paragraphs, hyperlinks, etc.) to comments, resulting in nicer hovers and documentation.

In hovers, complete Markdown syntax is supported. For documentation generation, the following features are supported:
- paragraphs (by adding an empty comment line)
- line breaks (by adding two trailing spaces)
- emphasis (
*emphasis*) - bold (
**bold**) - lists
- tables (with alignment)
- external links and email addresses (
<https://www.sigasi.com>,[Sigasi](https://site.sigasi.com)and<sales@sigasi.com>)
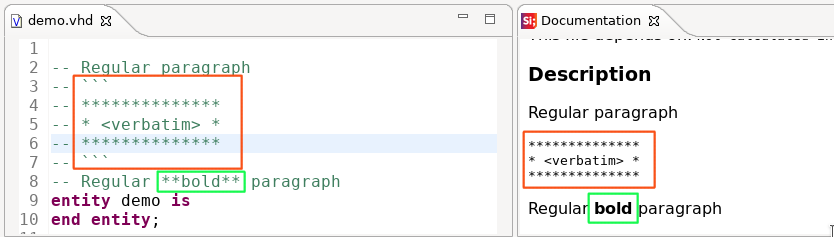
SVH supports Fenced Code blocks in comments.
This enables you to add text to documentation without Markdown rendering.
To add a comment verbatim to documentation, surround it with triple backticks: ```<verbatim comment>```